Augmented Reality
After adding the script tag to your website, methods for creating the Augmented Reality experience will be available through the global object R2U.

R2U.ar.attach#
mobile
The ar.attach method creates an "eventListener" to open the AR viewer on mobile devices (e.g.: on a button click).
element#
It is the element that will activate the AR experience through an event.
SKU#
It is the SKU of the product you want to see in AR.
event#
It is the event that will activate the AR experience.
resize#
Option to resize 3D model on AR experience
showInstructions#
showInstructions#
Default once
When rendered, shows a full-screen panel explaining how to place and manipulate a 3D object, before proceeding to the AR experience.
| value | effect |
|---|---|
| once | The instructions screen will render only on the user's first AR experience. |
| always | The instructions screen will render every time the user interacts with the button |
| never | The instructions screen will never render |

fallbackOptions#
The alertMessage message can be customized
Shows an image when the mobile device does not support the AR experience. If the instructions are entered, the fallback is displayed only when you click on the "See at your home" button.

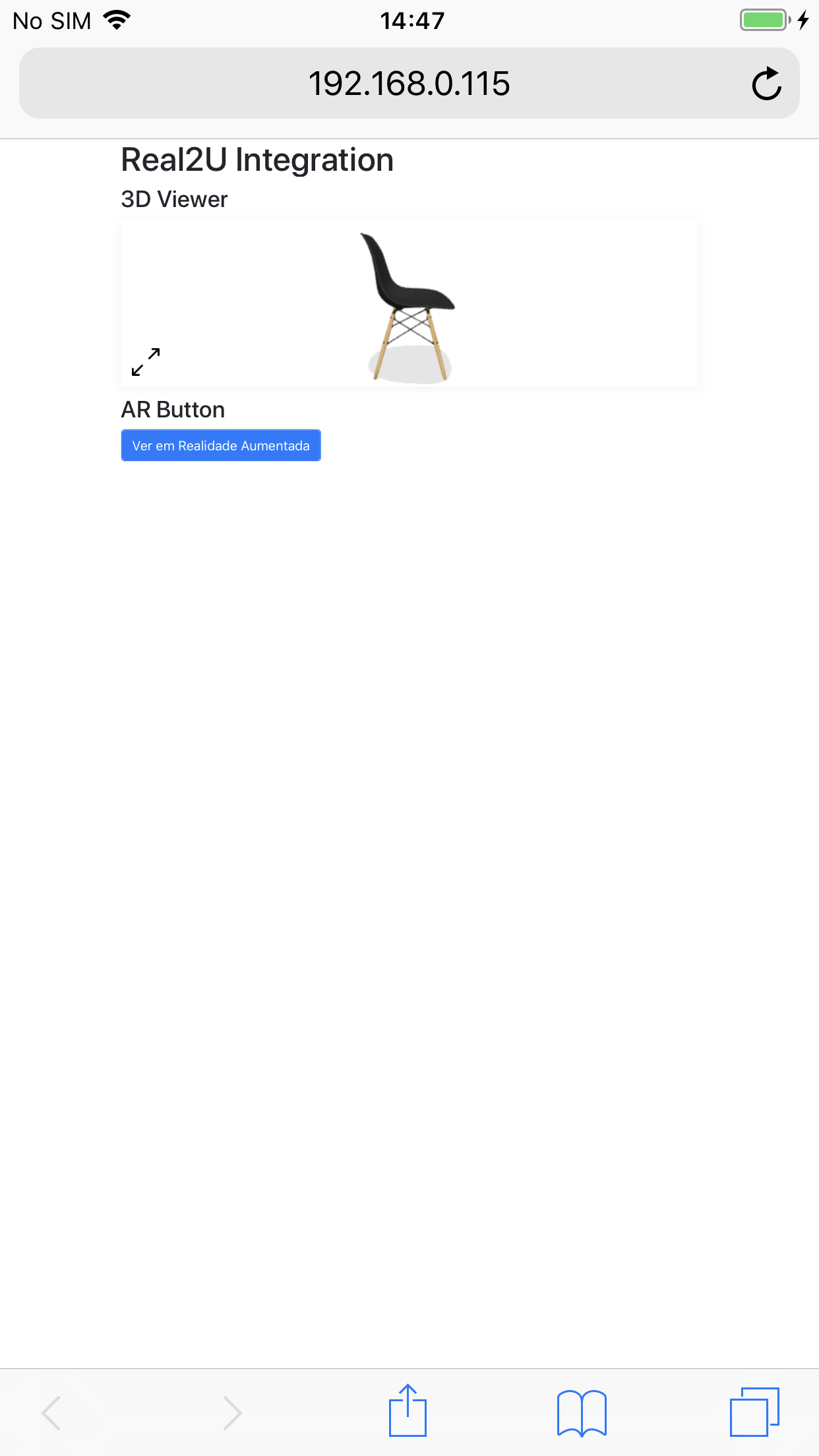
AR demo on iOS#



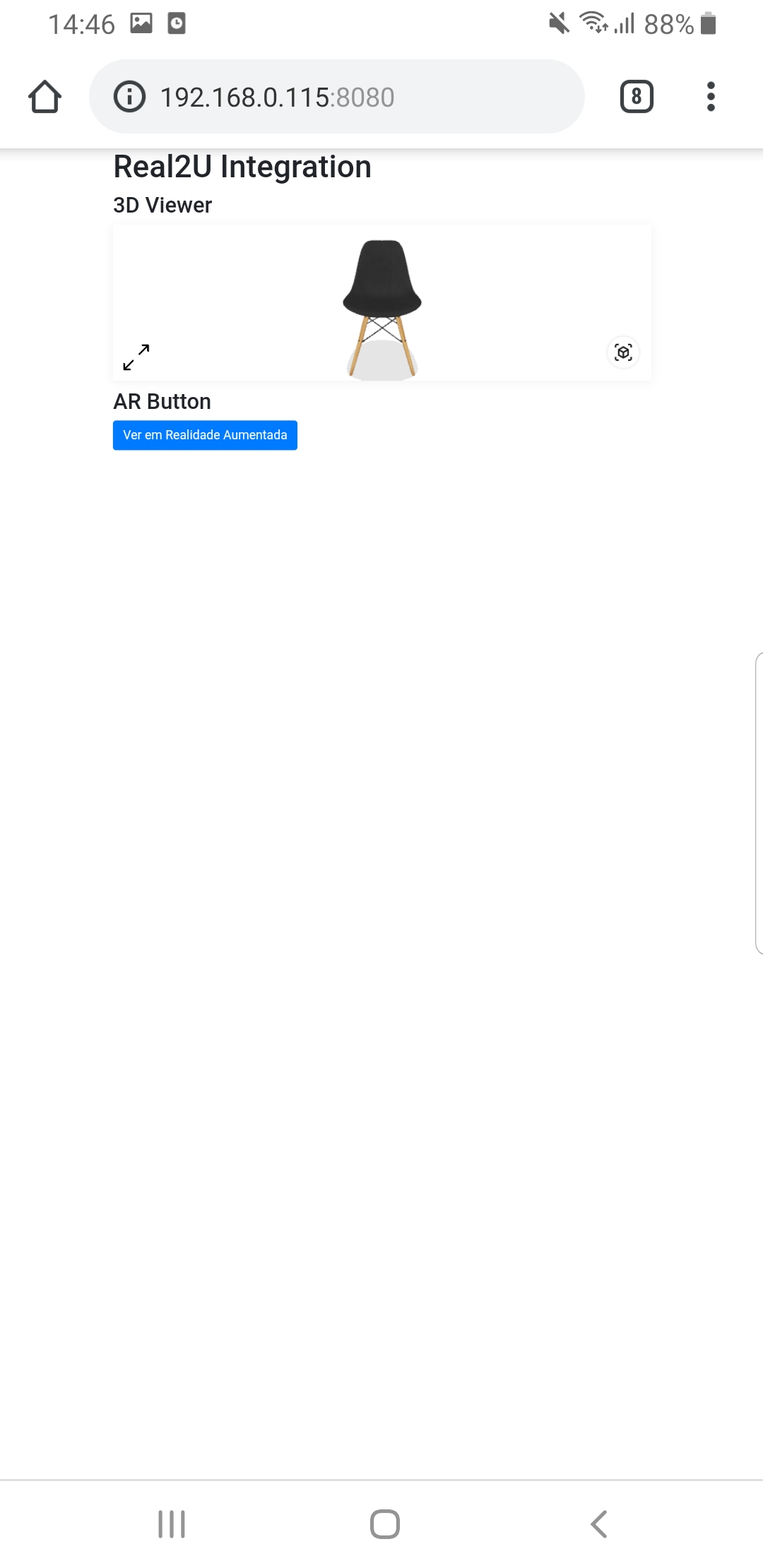
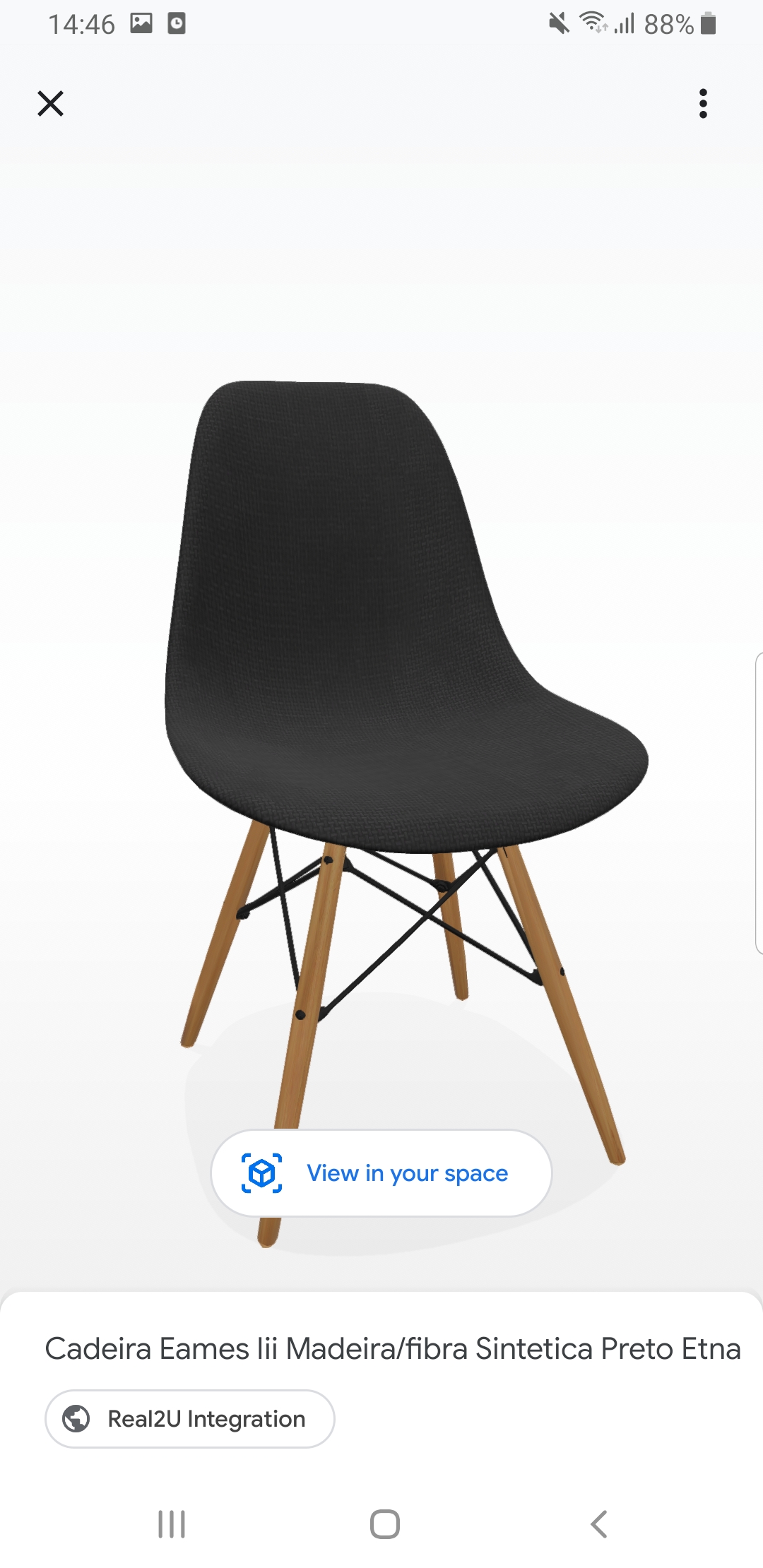
AR demo on Android#



R2U.ar.getLink#
mobile desktop
The method returns a shareable URL for the AR experience.