Realidade Aumentada
Depois de adicionar a tag de script em seu site, os métodos para criar a experiência de Realidade Aumentada estarão disponíveis por meio do objeto global R2U.

R2U.ar.attach#
mobile
O método ar.attach cria um "eventListener" para abrir o visualizador de RA em dispositivos mobile (e.g.: clique de um botão).
element#
É o elemento que irá ativa experiência de RA através de algum evento.
SKU#
É o SKU do produto que deseja ver em RA .
event#
É o evento que ativará experiência de RA.
resize#
Opção para redimensionar modelo 3D em experiência de RA
showInstructions#
Default once
Quando renderizada, dispõe um modal em tela cheia com explicações para posicionamento e manipulação do objeto 3D, antes de carregar a experiência de AR.
| valor | efeito |
|---|---|
| once | A tela de instruções será renderizada na primeira interação do usuário com AR |
| always | A tela de instruções será renderizada em todas as interações do usuário com AR |
| never | A tela de instruções não será renderizada |

fallbackOptions#
A mensagem do alertMessage pode ser customizada
Mostra uma imagem quando o dispositivo móvel não suporta a experiência de RA. Se as instruções estiver inserida o fallback é visualizado apenas quando clicar no botão de "Veja na sua casa".

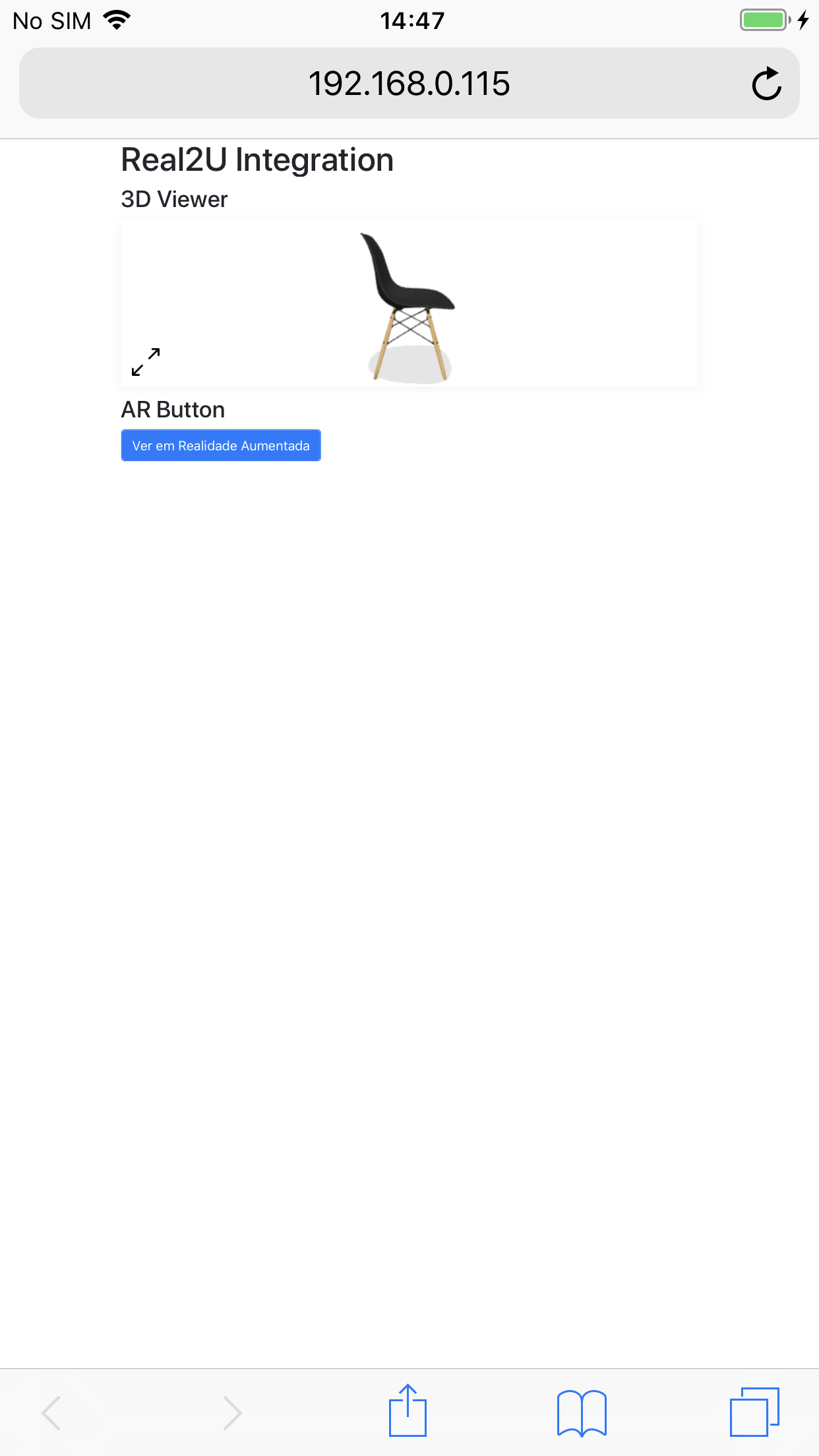
Demostração da RA no iOS#



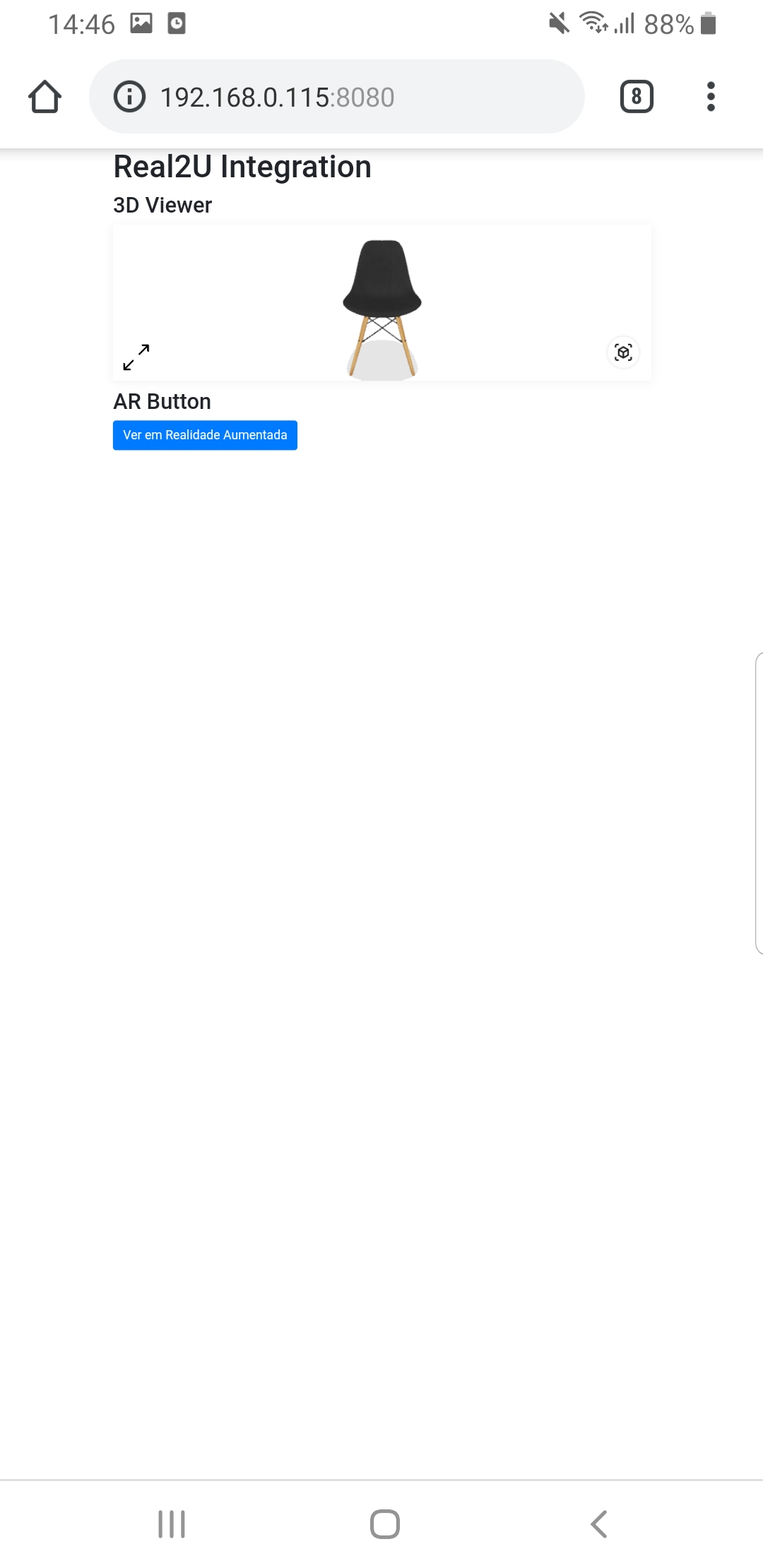
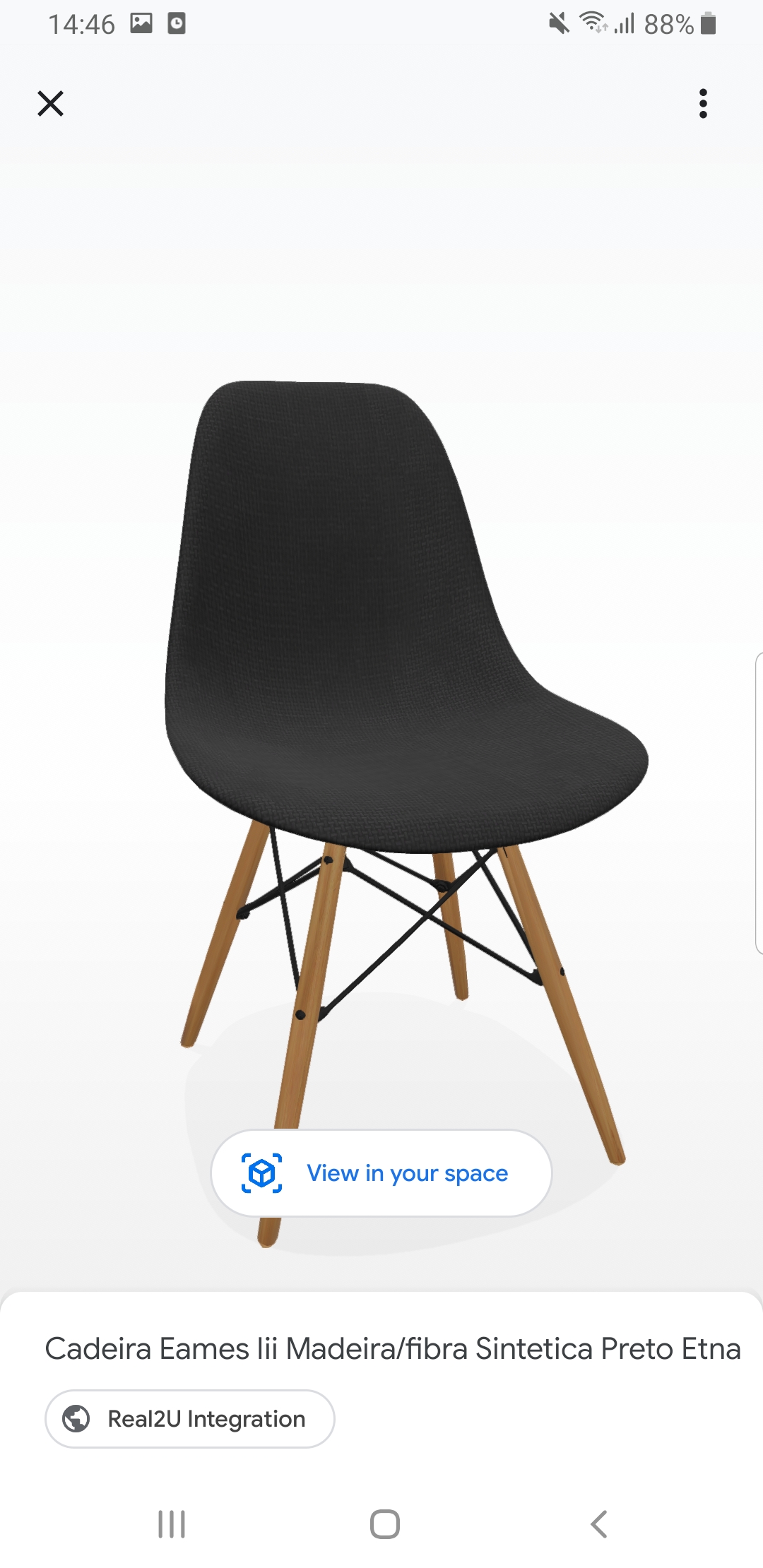
Desmonstração da RA no Android#



R2U.ar.getLink#
mobile desktop
É o método retorna a URL para compartilhamento na experiência de RA.