Augmented Reality
After adding the script tag to your website, the methods for creating the Augmented Reality experience will be available through the global R2U object.

R2U.ar.attach
mobileThe ar.attach method attaches an event listener to open the AR experience on mobile devices (e.g.: on a button click). It will automatically track button clicks for analytics purposes.
// test SKU -- remember to use your product information
const arButton = document.getElementById('ar-button')
const sku = 'RE000001'
// creates an unsupported device alert
const fallbackOptions = {
//add message in the alert
alertMessage: 'AR not supported by device',
//opens a 3D viewer on the warning screen
fallback: 'viewer'
}
await R2U.ar.attach({
element: arButton,
sku: sku,
fallbackOptions: fallbackOptions
/* resize defaults to `false` */
})
| parameter | description | default |
|---|---|---|
element | element that will trigger AR | null |
sku | product SKU | '' |
sku | product price | '' |
event | event that triggers AR | 'click' |
resize | Option to resize 3D model on AR experience | false |
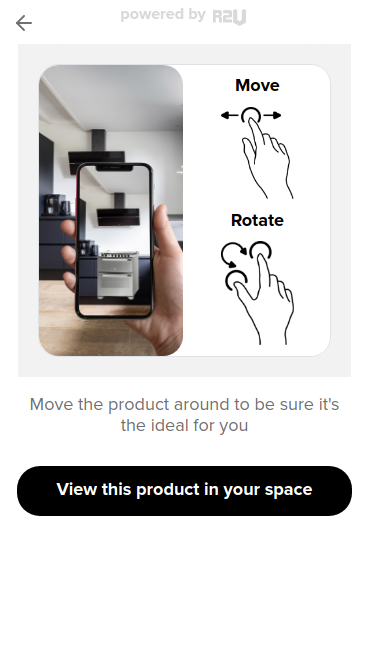
showInstructions | When true, shows an image in full-screen view explaining how to place and manipulate a 3D object on AR before proceeding to the camera experience | false |
fallbackOptions | Behavior to reproduce when AR experience is not available on device | { alertMessage }* |
fallbackOptions.alertMessage | When defined, alerts user with chosen string | null |
fallbackOptions.fallback | When defined, opens a 3D viewer in a warning screen ('viewer') or in fullscreen ('full') | null |
fallbackOptions.text | When defined, modifies fallback text on 'viewer' mode | null |
fallbackOptions.text.title | Changes the tittle on fallback page | null |
fallbackOptions.text.top | Changes the top text on fallback page | null |
fallbackOptions.text.bottom | Changes the bottom text on fallback page | null |
callToAction | When defined, include a Call To Action inside the AR experience, such as an Add To Cart button | null |
callToAction.text | Call To Action button text | null |
callToAction.onClick | Call To Action function to handle the button click inside the AR experience | null |
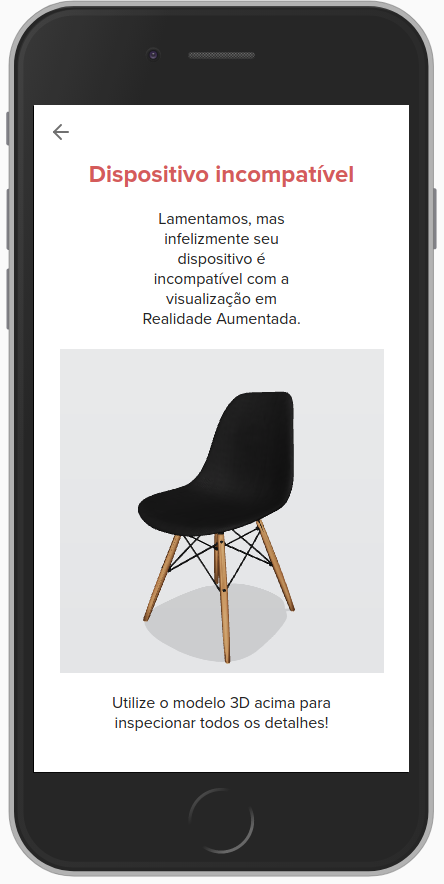
* alertMessage = 'Sentimos muito, mas infelizmente seu dispositivo não é compatível com a visualização em Realidade Aumentada'
showInstructions
onceWhen rendered, shows a full-screen panel explaining how to place and manipulate a 3D object, before proceeding to the AR experience.
| value | effect |
|---|---|
| once | The instructions screen will render only on the user's first AR experience. |
| always | The instructions screen will render every time the user interacts with the button |
| never | The instructions screen will never render |
interface R2U {
ar: {
attach: (params: {
element: HTMLElement
sku: string
showInstructions?: 'once' | 'always' | 'never'
}) => Promise<void>
}
}

fallbackOptions
alertMessage message can be customizedShows an image when the mobile device does not support the AR experience. If the instructions parameter is provided, the fallback is displayed only when you click on the attached button.
interface R2U {
ar: {
attach: (params: {
element: HTMLElement
sku: string
//device warning not compatible with AR
fallbackOptions?: {
//add alert message
alertMessage?: string
//opens a 3D viewer on the warning screen
fallback?: 'viewer' | 'full'
//modify the fallback text
text?: {
//change the page title
title?: string
//changes the top text of the page
top?: string
//change bottom page text
bottom?: string
}
}
}) => Promise<void>
}
}

callToAction
text parameter to be short so that it won't overflow into the product nameShows a call to action on the Augmented Reality experience, such as an Add To Cart button. The onClick function provided will dispatch when the user interacts with the CTA.
interface R2U {
ar: {
attach: (params: {
element: HTMLElement
sku: string
callToAction?: {
text: string
onClick: () => void
}
}) => Promise<void>
}
}

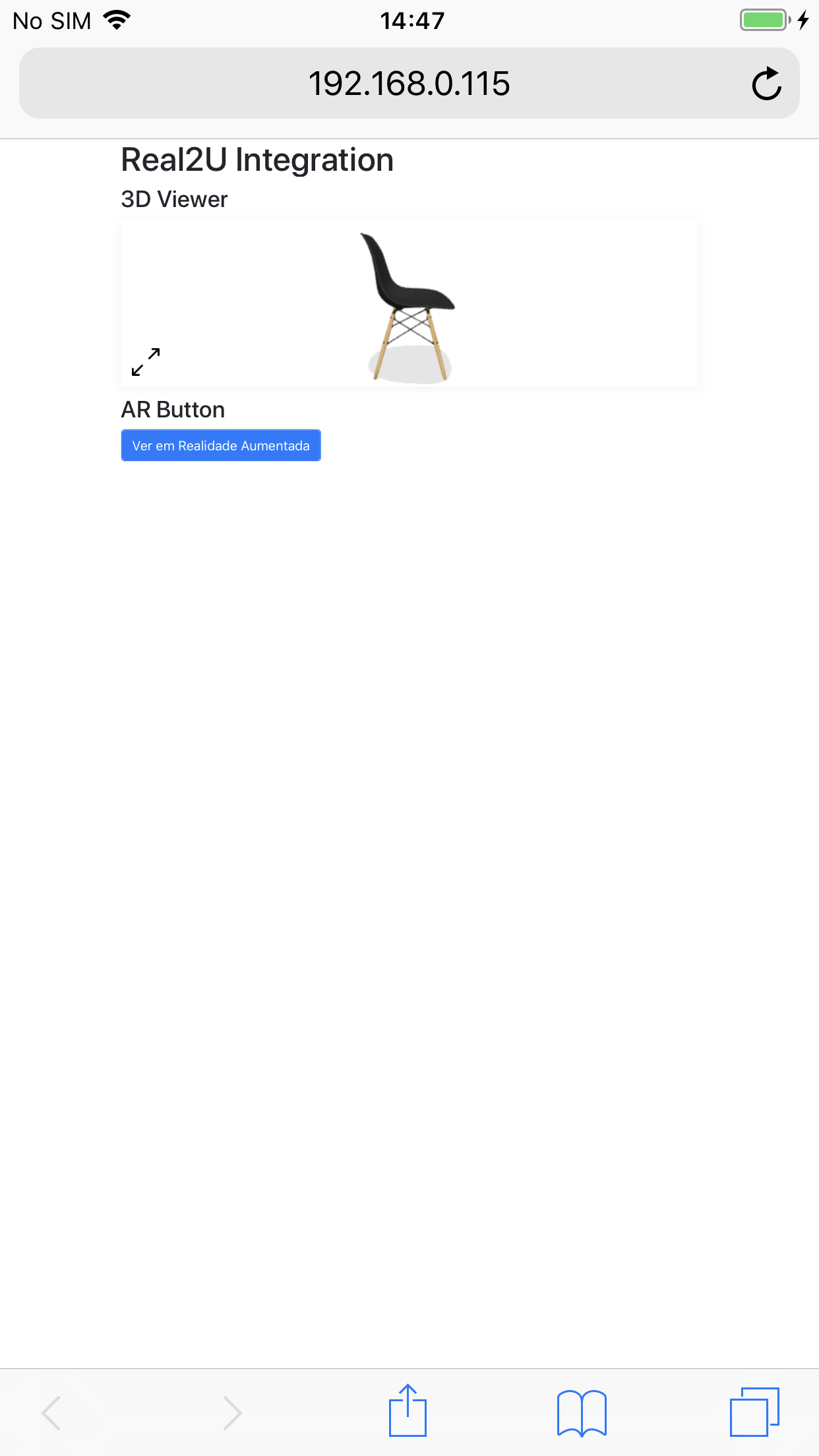
AR demo on iOS



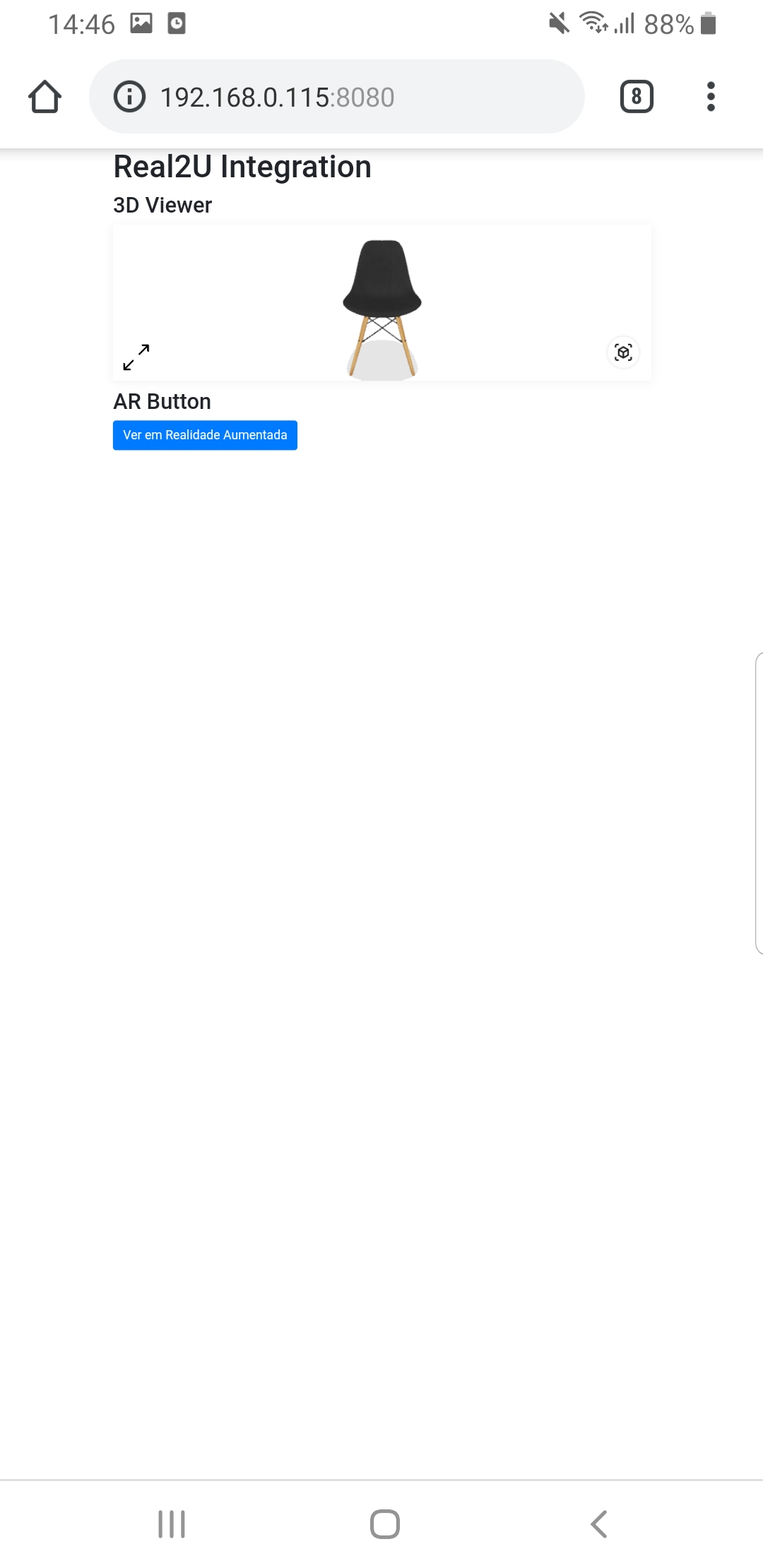
AR demo on Android



R2U.ar.getLink
mobile desktopThe method returns a shareable URL for the AR experience.
//remember to use your product information
await R2U.ar.getLink('RE000001').then((url) => console.log(url))