Realidade Aumentada
Após adicionar a tag de script ao seu site, os métodos para criar a experiência de Realidade Aumentada estarão disponíveis através do objeto global R2U.

R2U.ar.attach
mobileO método ar.attach anexa um listener de evento para abrir a experiência de RA em dispositivos móveis (por exemplo: com um clique de botão). Ele rastreará automaticamente os cliques em botões para fins de analytics.
// SKU teste -- lembre de usar as informações do seu produto
const arButton = document.getElementById('ar-button')
const sku = 'RE000001'
// cria um alerta para dispositivos não suportados
const fallbackOptions = {
//adiciona a mensagem de alerta
alertMessage: 'AR não suportado por esse device',
//abre um visualizador 3D em uma tela de aviso
fallback: 'viewer'
}
R2U.ar.attach({
element: arButton,
sku: sku,
fallbackOptions: fallbackOptions
/* resize faz default para `false` */
})
| parâmetro | descrição | default |
|---|---|---|
element | elemento que inicia a experiência em RA | null |
sku | SKU do produto | '' |
price | Preço do produto | '' |
event | evento que inicia o AR | 'click' |
resize | Opção para redimensionar o modelo 3D na experience RA | false |
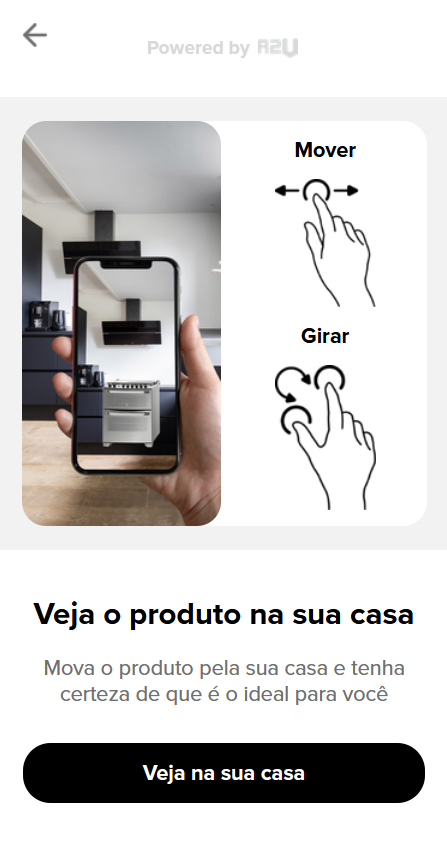
showInstructions | Quando true, mostra uma imagem em tela cheia explicando como colocar e manipular o objeto 3D em realidade aumentada antes de entrar na experiência da câmera | false |
fallbackOptions | Comportamento a ser produzido quando a experiência de RA não estiver disponível no dispositivo | { alertMessage }* |
fallbackOptions.alertMessage | Quando definido, alerta o usuário com a string escolhida | null |
fallbackOptions.fallback | Quando definido, abre um visualizador 3D em uma tela de aviso ('viewer') ou em tela cheia (' full') | null |
fallbackOptions.text | Quando definido, modifica o texto de fallback no modo 'viewer' | null |
fallbackOptions.text.title | Muda o título na página fallback | null |
fallbackOptions.text.top | Altera o texto principal na página de fallback | null |
fallbackOptions.text.bottom | Altera o texto inferior na página de fallback | null |
callToAction | Quando definido, inclui um call to action dentro da experiência de RA, como um botão Adicionar ao carrinho | null |
callToAction.text | Botão de Call To Action text | null |
callToAction.onClick | Função a ser executada no clique do botão dentro da experiência de AR | null |
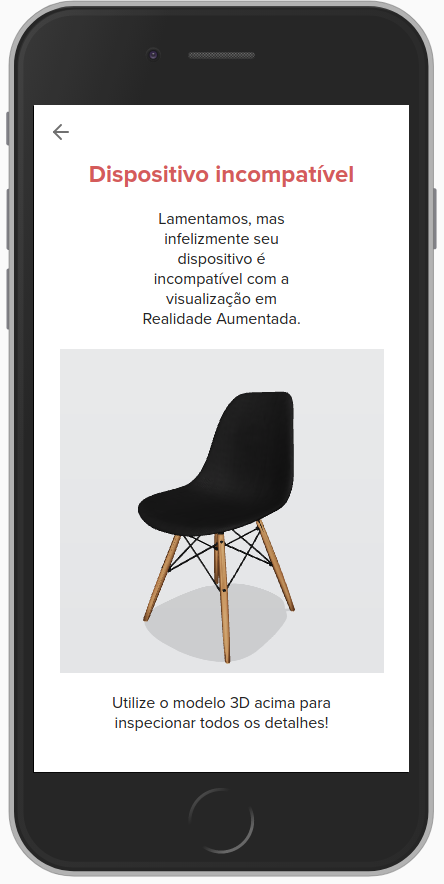
* alertMessage = 'Sentimos muito, mas infelizmente seu dispositivo não é compatível com a visualização em Realidade Aumentada'
showInstructions
onceQuando renderizado, mostra um painel de tela cheia explicando como posicionar e manipular um objeto 3D, antes de prosseguir para a experiência de RA.
| valor | efeito |
|---|---|
| once | A tela de instruções será renderizada apenas na primeira experiência de RA do usuário. |
| always | A tela de instruções será renderizada sempre que o usuário interagir com o botão |
| never | A tela de instruções nunca será renderizada |
interface R2U {
ar: {
attach: (params: {
element: HTMLElement
sku: string
showInstructions?: 'once' | 'always' | 'never'
}) => Promise<void>
}
}

fallbackOptions
alertMessage pode ser personalizadaMostra uma imagem quando o dispositivo móvel não é compatível com a experiência de RA. Se o parâmetro de instruções for fornecido, o fallback será exibido apenas quando o usuário clicar no botão que foi attach.
interface R2U {
ar: {
attach: (params: {
element: HTMLElement
sku: string
// aviso de dispositivo não compatível com AR
fallbackOptions?: {
// adicionar mensagem de alerta
alertMessage?: string
// abre um visualizador 3D na tela de aviso
fallback?: 'viewer' | 'full'
// altera a mensagem de fallback
text?: {
// altera o título da página
title?: string
// muda o texto superior da página
top?: string
// alterar o texto da página inferior
bottom?: string
}
}
}) => Promise<void>
}
}

callToAction
text seja curto para não competir em espaço do nome do produtoMostra um call to action na experiência de Realidade Aumentada, como um botão Adicionar ao carrinho. A função onClick fornecida será disparada quando o usuário interagir com o CTA.
interface R2U {
ar: {
attach: (params: {
element: HTMLElement
sku: string
callToAction?: {
text: string
onClick: () => void
}
}) => Promise<void>
}
}

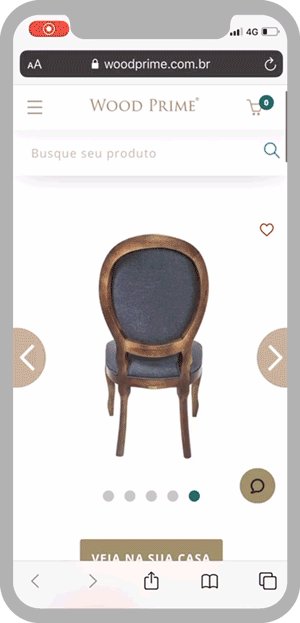
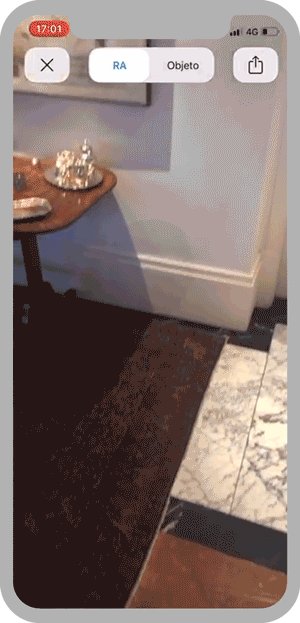
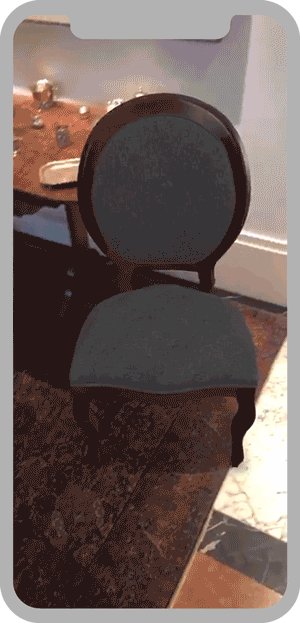
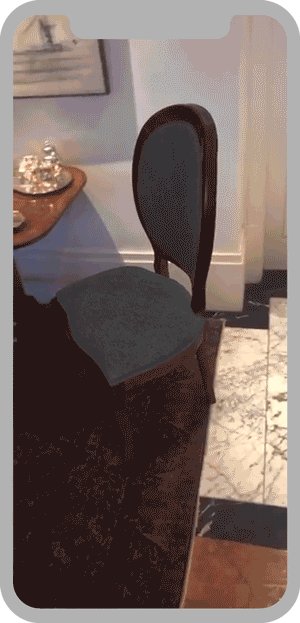
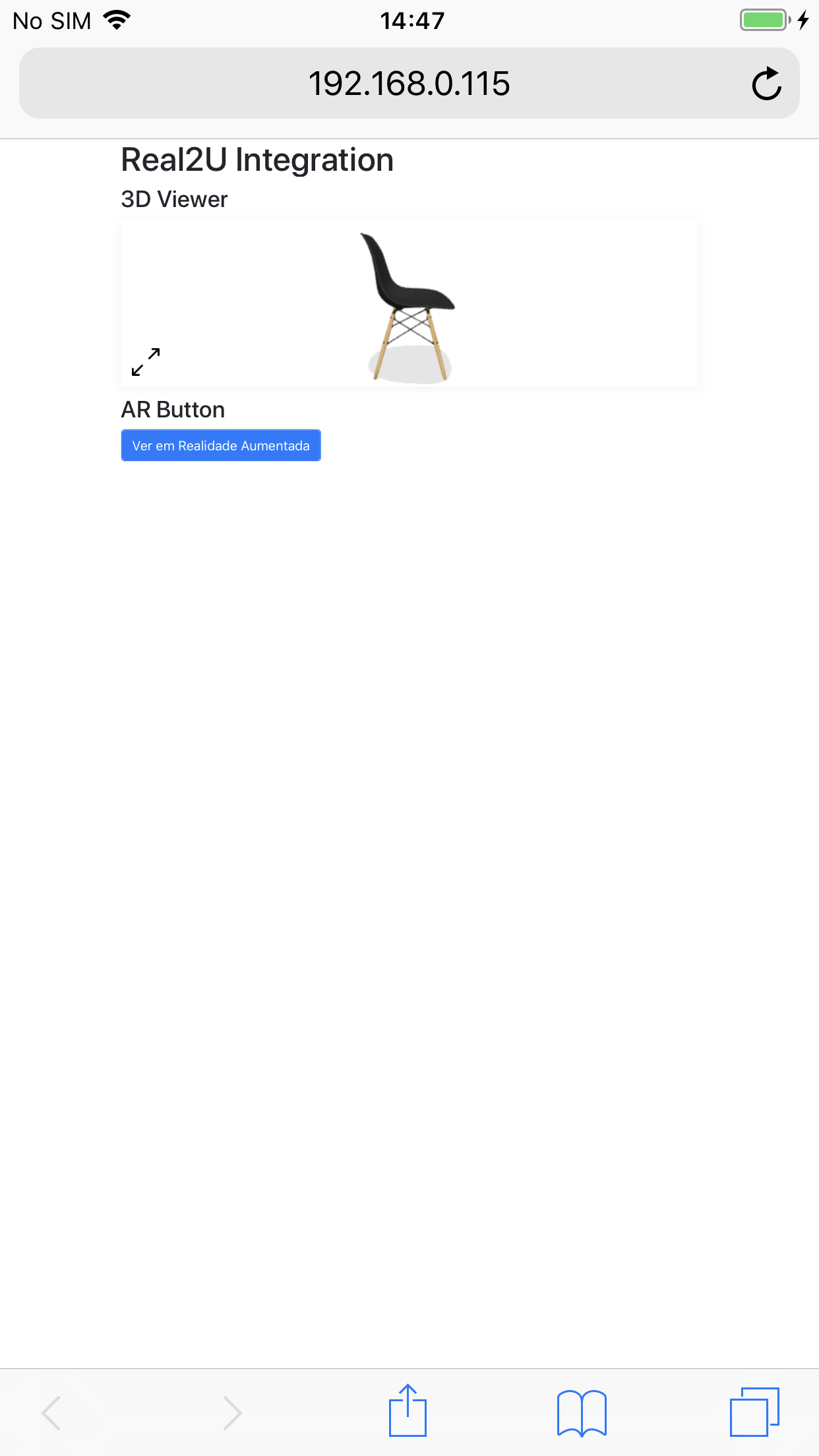
Demo de RA no iOS



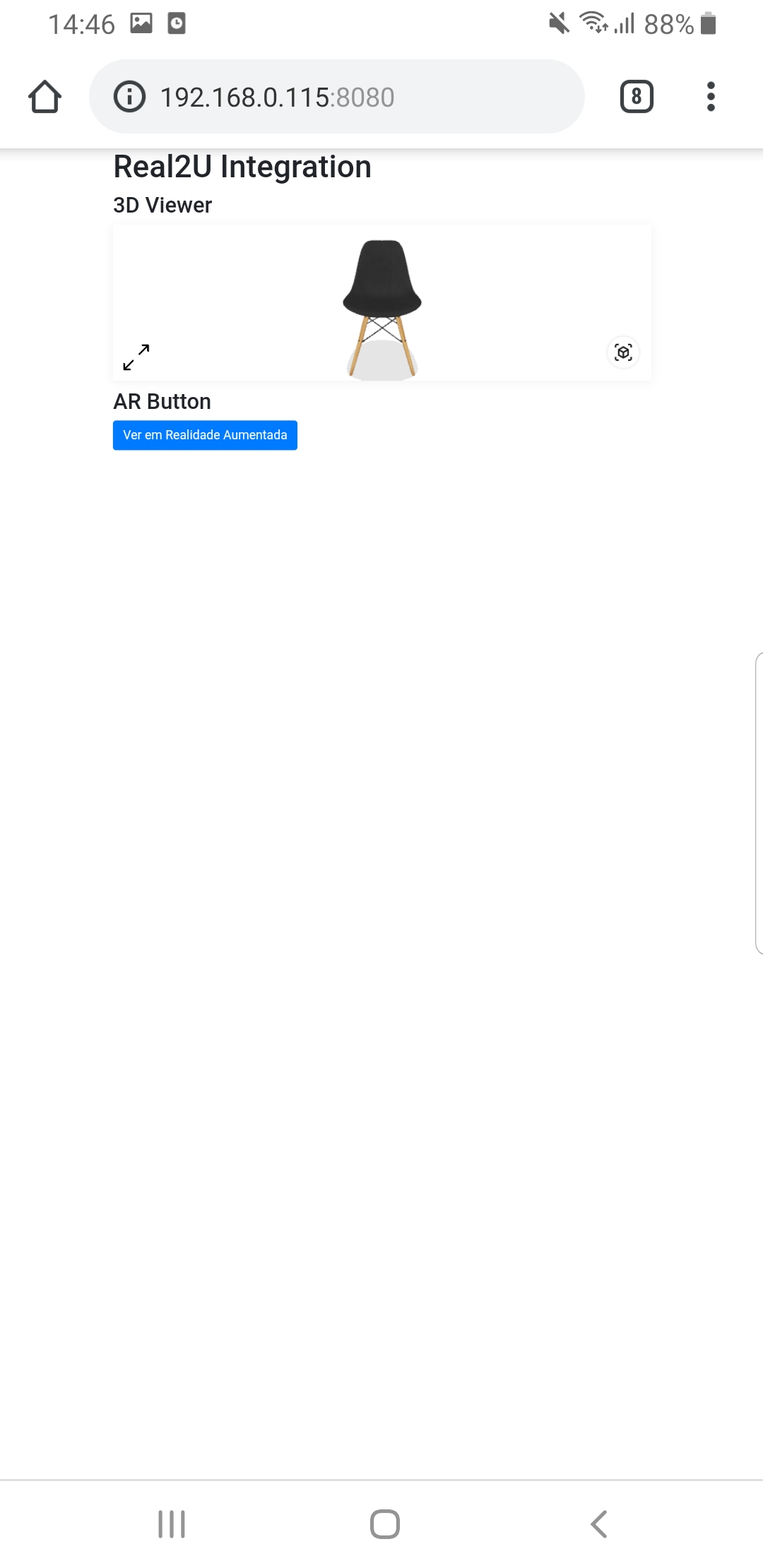
Demo de RA no Android



R2U.ar.getLink
mobile desktopO método retorna um URL compartilhável para a experiência de AR.
// lembre-se de usar as informações do seu produto
R2U.ar.getLink('RE000001').then((url) => console.log(url))