3D Viewer
After adding the script tag to your website, the methods for creating the 3D Viewer will be available through the global R2U object.

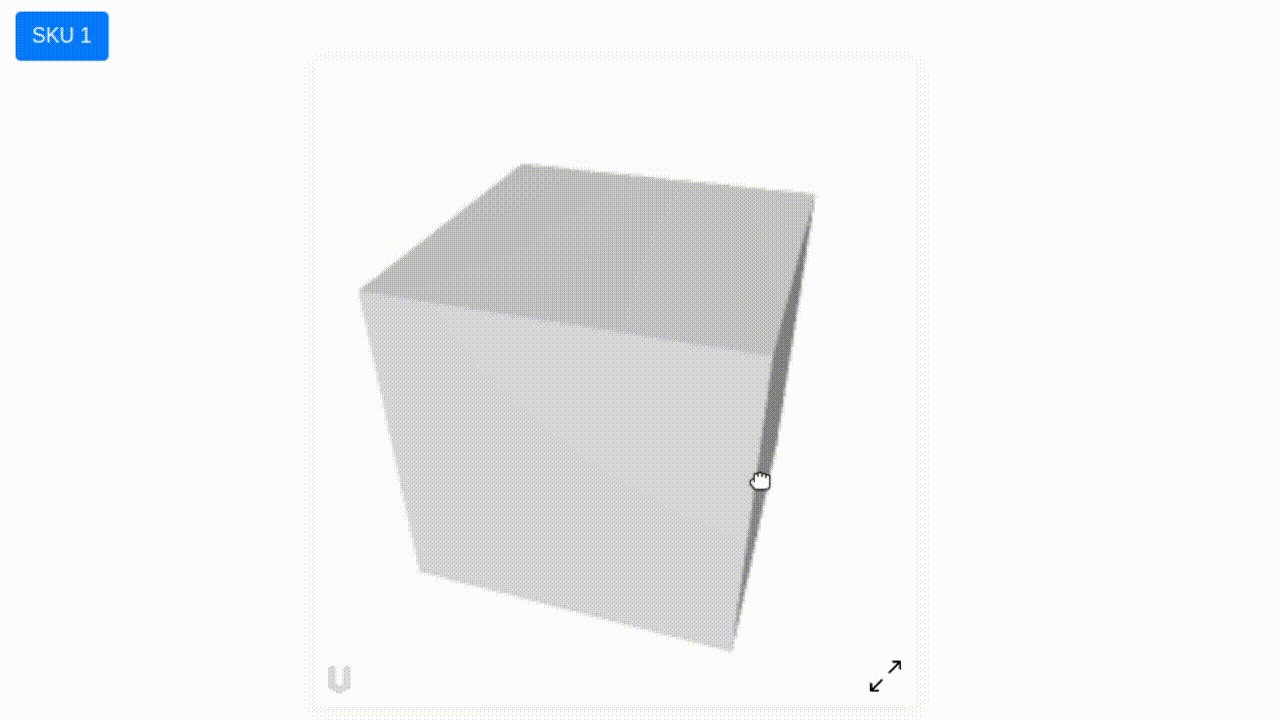
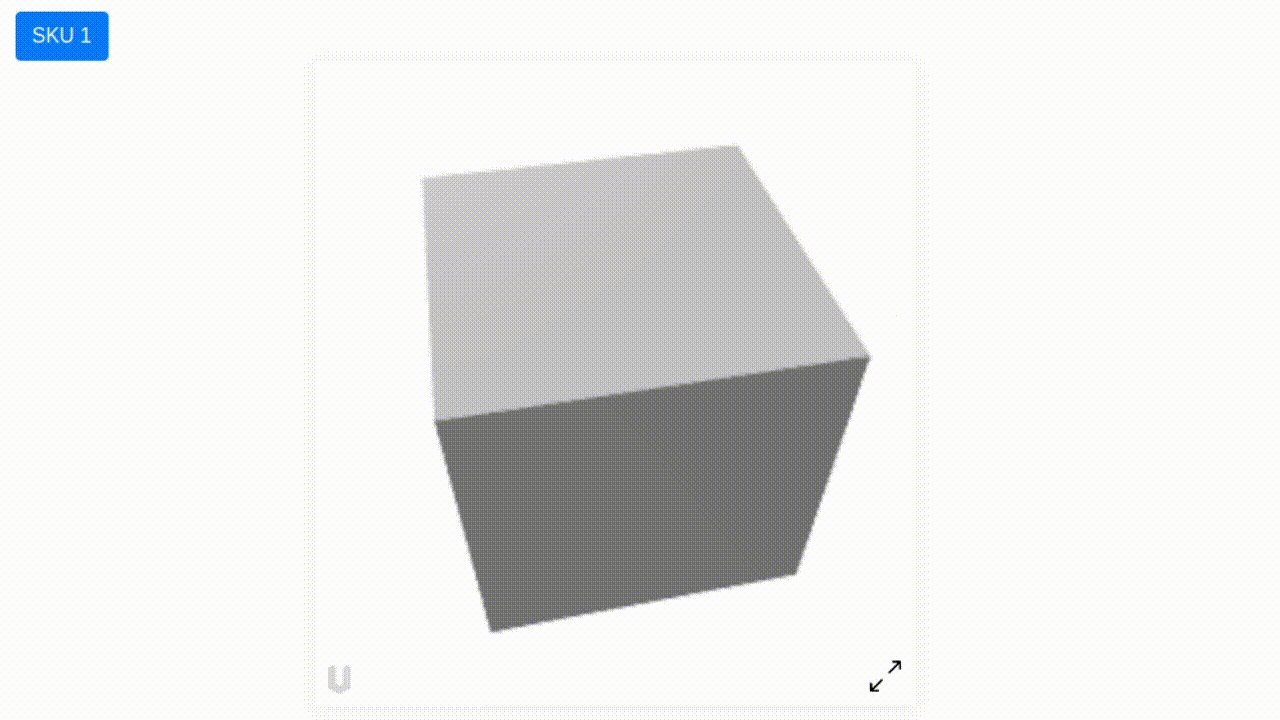
R2U.viewer.create
mobile desktopCreates a 3D viewer on the website in the position of the indicated HTML element.
// test SKU -- remember to use your product information
//HTML element that will receive the 3D viewer
const element = document.getElementById('3d-viewer')
//Desired product SKU
const sku = 'RE000001'
//name of the product that will be rendered
const name = 'Cadeira Eames'
//expandable 3D viewer
const popup = false
//3D model loading bar position
const progressBarPosition = 'middle'
//insert an image on top of the 3D model while loading the model
const poster = 'https://real2u-public-assets.s3.amazonaws.com/images/cadeira.png'
await R2U.viewer.create({ element, sku, name, popup, progressBarPosition, poster })
| parameter | description | default |
|---|---|---|
element | HTML element that will receive the 3D viewer | '' |
sku | product SKU | '' |
name | product name | product name on R2U platform |
popup | allows the 3D viewer to be expandable through a popup button | true |
progressBarPosition | defines the progress bar position ('top', 'middle' or 'bottom') | 'top' |
progressBarColor | progress bar color ('gray', 'rgba(89, 84, 84, 0.6)', '#c5c5c5') | null |
poster | allows an image to be exhibited while the 3D model is loading | null |
popup
Enables and disables the button to open the expandable 3D viewer with the model.
Popup example:

progressBarPosition
Defines the position in which the progress bar will be inserted.
Change R2U.viewer's sku
The setSku method updates the product SKU.
// test SKU -- remember to use your product information
const buttonChangeSku = document.getElementById('button-changeSku')
const changeSku = document.getElementById('viewer-changeSku')
// create will return a handler with function to change sku
const handler = await R2U.viewer.create({
element: changeSku,
sku,
name,
popup,
progressBarPosition,
poster
})
//change the sku at the click of the button
buttonChangeSku.addEventListener('click', () => {
handler.setSku('RE000002')
})
setSku example:

R2U.qrCode.create
Creates a QR Code that, when scanned, redirects the user to the model in AR.
const element = document.getElementById('qrCode')
await R2U.qrCode.create({ element, sku })